понедельник, 01 сентября 2008
 читать дальше
читать дальше

Для начала создаем новый документ размером 760x700 с белым фоном. Затем берем инструмент Rounded Rectangle Tool ( ставим радиус = 5 ) и рисуем прямоугольник как на картинке ниже. Используем цвет #dfefff.

Затем идем в Blending Options и Drop Shadow:

Берем Line Tool (ставим weight = 1 pixel ), и на новом слое рисуем серую линию:

Добавим маску слоя:

Берем инструмент Gradient Tool , удерживаем клавишу SHIFT и делаем линию такой, как на картинке ниже:

Дублируем слой с линией и добавляем следующий стиль слоя:

Затем меняем настройки Fill на 0 %.

Берем инструмент Rectangle Tool. Меняем цвет фона на белый и создаем прямоугольник, который помещаем над линиями:

Очень простой и, по-моему, симпатичный эффект.
Теперь я добавляю несколько картинок из своей коллекции изображений:

Вы можете купить такие картинки или найти в коллекциях бесплатных изображений.
Теперь добавим несколько деталей. Я думаю было бы неплохо добавить план дома (мы ведь создаем дизайн сайта архитектурной компании ):

Можно поменять прозрачность плана, если хочется.
Теперь нужно создать текстовые кнопки:

Теперь нарисуем несколько линий около кнопок:

Добавим текст на нашу страничку:

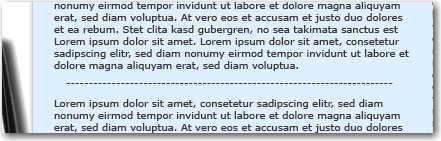
Затем возьмем мелкий шрифт и при помощи Type Tool напечатаем ряд минусов" ------- ":

Добавим лого на header:

Поменяем угол текста.
И вот мой результат:

Надеюсь, вам понравилось!
И помните, что это не прямое руководство к действию, а идея, которая вдохновит вас на создание своего дизайна.
Перевод: Nadik
Автор/Источник: www.talk-mania.com/web-layouts/10345-architectu...
Источник : 4des.ru
@темы:
Уроки,
Web-дизайн